- HSV (цветовая модель)
-
HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — цветовая модель, в которой координатами цвета являются:
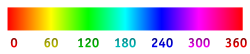
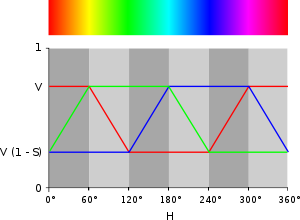
- Hue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0—360°, однако иногда приводится к диапазону 0—100 или 0—1.
- Saturation — насыщенность. Варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0—100 и 0—1.
Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB.
Цвет, представленный в HSV, зависит от устройства, на которое он будет выведен, так как HSV — преобразование модели RGB, которая тоже зависит от устройства. Для получения кода цвета, не зависящего от устройства, используется модель Lab.
Следует отметить, что HSV (HSB) и HSL — две разные цветовые модели.
Содержание
Трёхмерные визуализации пространства HSV
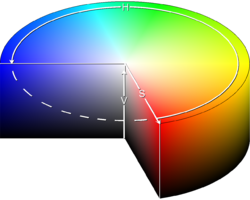
Цилиндр


Простейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель.
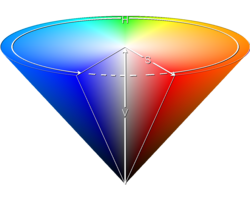
Конус


Другой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются.
Визуализация HSV в прикладном ПО
Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. Ниже указаны способы «разворачивания» трёхмерного пространства HSV на двухмерный экран компьютера.
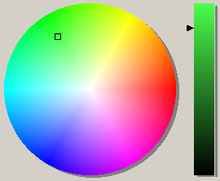
Цветовой круг
Эта визуализация состоит из цветового круга (то есть, поперечного сечения цилиндра) и движка яркости (высоты цилиндра). Эта визуализация получила широкую известность по первым версиям ПО компании Corel. На данный момент применяется чрезвычайно редко, чаще используют кольцевую модель («а-ля Macromedia»)
Цветовое кольцо
 Поворачивающееся кольцо
Поворачивающееся кольцо
Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
Изменение одного компонента
 Три уровня яркости при увеличивающейся насыщенности
Три уровня яркости при увеличивающейся насыщенности
 Три уровня насыщенности при увеличивающейся яркости
Три уровня насыщенности при увеличивающейся яркости
На этих двух диаграммах показываются цвета, различающиеся только одним компонентом.
Матрица соседних оттенков
 3×3×3
3×3×3
Различие близких цветов можно отобразить другим путём — показать рядом несколько цветов, ненамного отличающихся своими компонентами. На рисунке справа показано 27 близких оттенков оранжевого, отсортированных по яркости и располагающихся по спирали. Квадратики в центре показывают те же цвета, но отсортированные в более линейном порядке.
HSV и восприятие цвета
Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, пурпурного, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV.
Преобразования цветовых компонентов между моделями
RGB → HSV
Считаем, что:
Пусть
 — максимальное значение из
— максимальное значение из  ,
,  и
и  , а
, а  — минимальное из них.
— минимальное из них.
 если
если 
 если
если  и
и 
 если
если  и
и 
 если
если 
 если
если 


HSV → RGB
Для любых оттенка H ∈ [0°, 360°), насыщенности S ∈ [0, 100], и яркости V ∈ [0, 100]:





- если
 , то
, то 
- если
 , то
, то 
- если
 , то
, то 
- если
 , то
, то 
- если
 , то
, то 
- если
 , то
, то 
Полученные значения красного, зелёного и синего каналов RGB исчисляются в процентах. Чтобы привести их в соответствие распространённому представлению COLORREF необходимо умножить каждое из них на 255.
При целочисленном кодировании для каждого цвета в HSV есть соответствующий цвет в RGB. Однако обратное утверждение не является верным: некоторые цвета в RGB нельзя выразить в HSV так, чтобы значение каждого компонента было целым. Фактически, при таком кодировании доступна только
 часть цветового пространства RGB.
часть цветового пространства RGB.Дополнительные цвета
Два цвета называются дополнительными, если при смешивании их в равной пропорции получается чистый серый цвет. Если задан один цвет (
 ,
,  ,
,  ), то обязательно существует дополнительный ему цвет (
), то обязательно существует дополнительный ему цвет ( ,
,  ,
,  ). Поскольку результирующий цвет должен быть серым, его насыщенность (S) должна быть равна 0. Таким образом,
). Поскольку результирующий цвет должен быть серым, его насыщенность (S) должна быть равна 0. Таким образом,





См. также
Цветовые модели  Категория:
Категория:- Цветовые пространства
Wikimedia Foundation. 2010.








![\begin{align}
H & \in \left[ 0, 360 \right) \\
S,V,R,G,B & \in \left[ 0, 1 \right]
\end{align}](4e8b9eafa5c16fdec1d5272fbf8b36f0.png)